 このWordPressブログのレスポンシブ化に遅れること約2ヶ月が経過し、ようやくメインのサイトのレスポンシブ化が完了しました。
このWordPressブログのレスポンシブ化に遅れること約2ヶ月が経過し、ようやくメインのサイトのレスポンシブ化が完了しました。
今回indexページのURLも変更しているために、.htaccessファイルを使ってリダイレクト設定も済ませました。
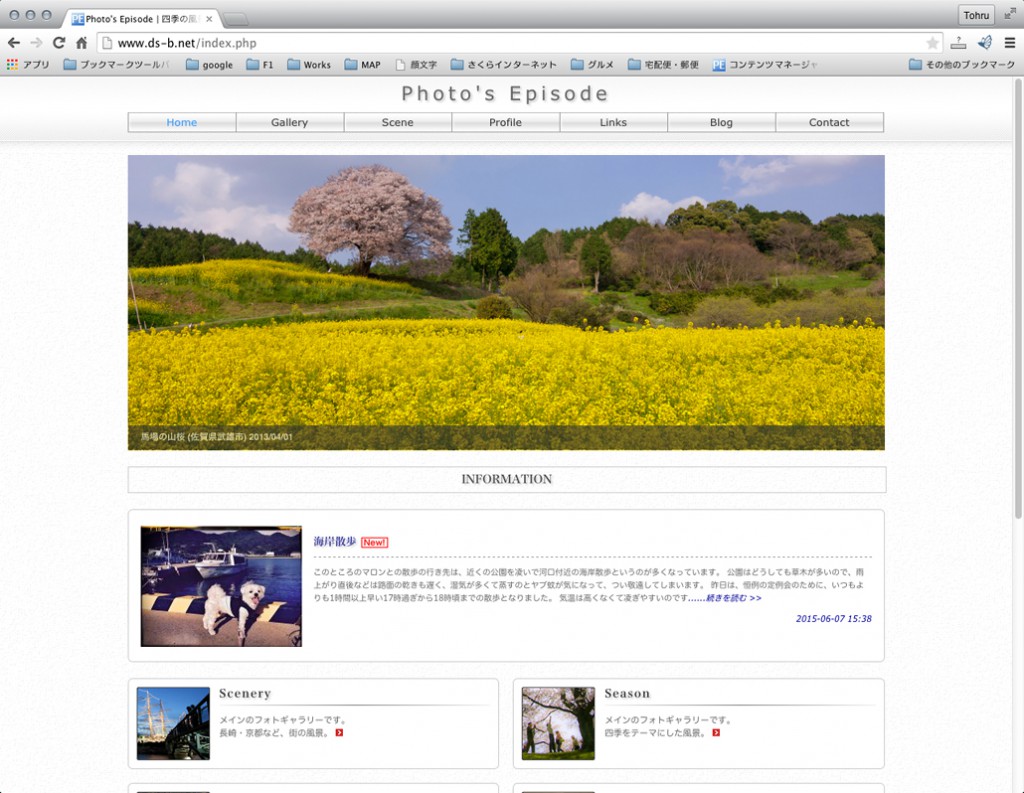
画像は、トップページのものだけですが、これまでのデザインを踏襲しているので、パソコンでの閲覧や、タブレットの横長方向での閲覧だと上記画像の通りで一見これまでと何も変わっていません。
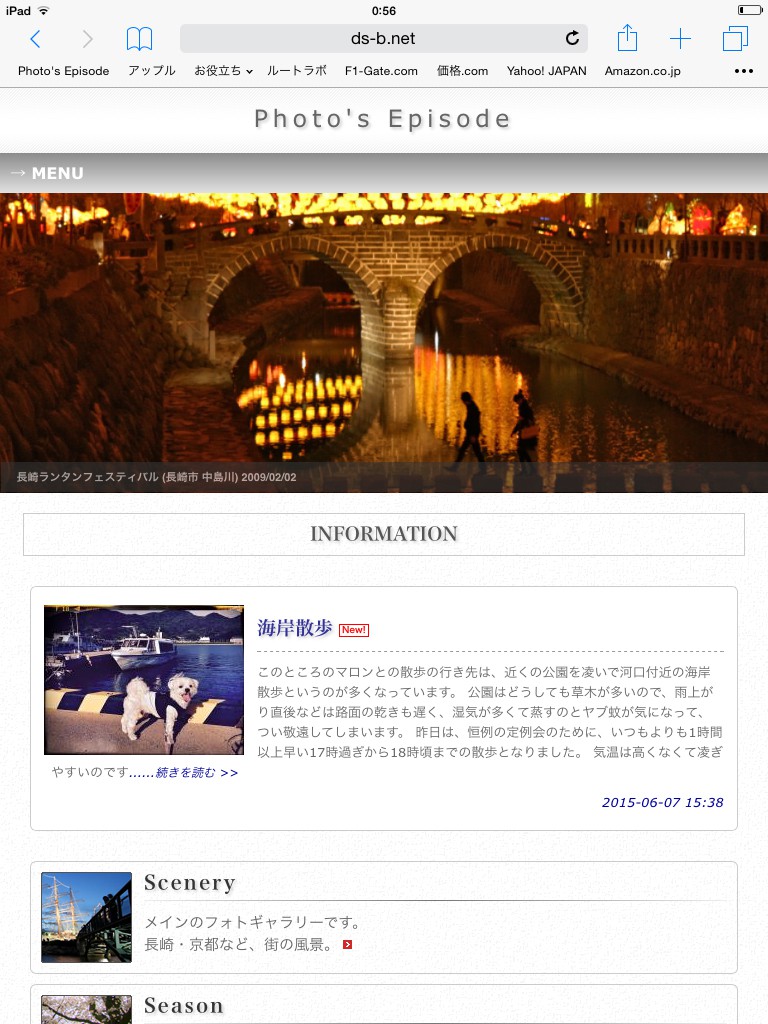
 こちらはタブレット端末(iPad 2)の縦向きでの閲覧状態です。グローバルメニューがドロップダウン形式に変更し、横2列のコンテンツメニューが1列に変わるように設定しています。
こちらはタブレット端末(iPad 2)の縦向きでの閲覧状態です。グローバルメニューがドロップダウン形式に変更し、横2列のコンテンツメニューが1列に変わるように設定しています。
メインのスライド画像も、各端末の幅に対してそれぞれきちんと収まるように設定しています。
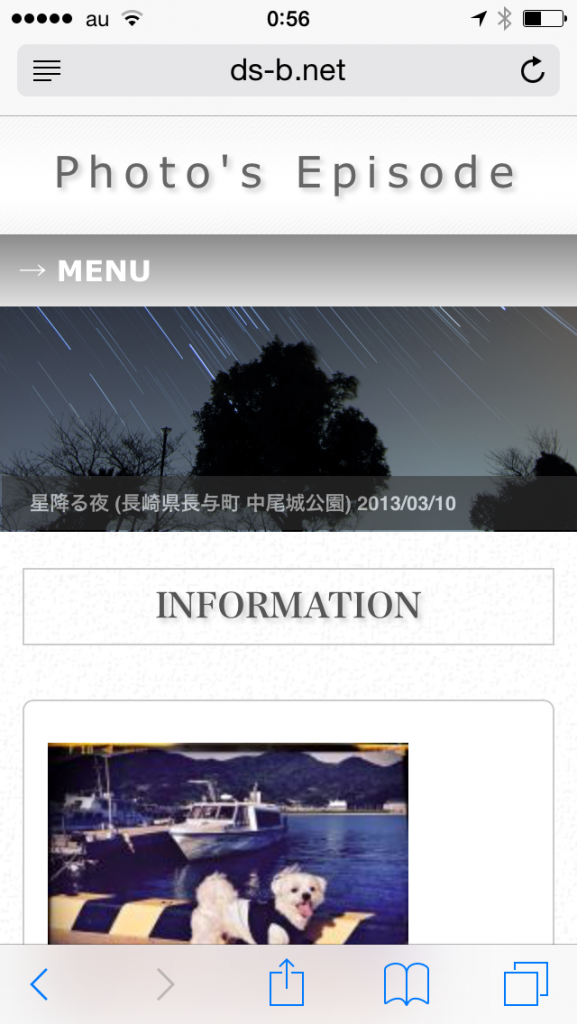
 こちらはスマートフォン(iPhone 5c)の縦向きの場合です。
こちらはスマートフォン(iPhone 5c)の縦向きの場合です。
スマートフォンについては、タブレット同様の見え方ですが、各ページの本文フォントを若干大きくし、見出しの文字は反対にやや小さくして見易いように設定しています。
ということで、大変な作業でしたが無事に終えることができました。
何故レスポンシブ化に踏み切ったか?というと、これをマスターしないと仕事に支障があることと、今回のメインサイトへの最近のアクセス解析を見ると、パソコンからのアクセス141に対して、モバイル123、タブレット16と、モバイル(スマートフォン等)からのアクセスが、予想以上に多かった事です。